[연재 3-1] UI/UX Prototype 툴 선택 - Just in mind
오늘은 지난 글에 이어서 많은 Prototype 툴 중에서 'Just in mind'를 선택한 이유를 조금 상세히 설명해 보겠습니다.
※ 참고 : 먼저 글을 시작하기 전에 한가지 알려드립니다. 개인적으로 이 회사나 프로그램과는 아무런 관련이 없습니다. 오랜시간 관련 일을 하면서 이런 괜챦은 툴은 서로 공유하는 것이 좋겠다는 생각에서 추천하는 것이니 오해 없었으면 합니다.
자 그럼 지금부터 시작해 보겠습니다.
개인적인 의견을 이야기 하기 전에 '위키피디아'에 등록된 정보를 먼저 보겠습니다.
아래 사이트를 방문해서 상세 내용을 보면 알겠지만 이 프로그램은 출시된지 올해로 10년째입니다. 2009년 처음 출시되어 10년동안 지속적으로 업그레이드를 해 왔으며, 지금 8.6버전(2018.11월 기준)이 나와 있습니다. 2012년에는 Eclipse Community Award에서 최우수 어플리케이션상도 수상을 했더군요. 그동안 국내에는 잘 알려지 있지 않았지만, 해외에서는 유명한 Prototype 프로그램 입니다. 자세한 내용은 아래에서 확인하세요
출처 : https://en.wikipedia.org/wiki/Justinmind_(prototyper)
※ 참고 : 시간이 없어 구글 번역기로 돌린 것이라, 번역이 약간 엉성하더라도 이해하세요^^
이 글 연재를 시작할때 첫번째 글에서 Prototype 툴을 선택하는 기준을 이야기 했습니다.
그 내용을 다시 한번 보면서 상세 내용도 함께 설명하겠습니다. 아래 기준은 처한 상황이나 회사 환경에 따라 차이들이 있겠지만 별반 다르지 않을 것이라 생각합니다.
하나, 인터넷이 차단된 환경에서 가능
보안정책상 정부 금융권 대기업등에서는 망분리로 외부망이 차단되어, 인터넷이 연결된 환경에서 업무를 할 수 없는 경우가 많습니다. 개인정보유출등의 사고가 발생하면서 점점 더 그렇게 되고 있는 추세이구요. 그렇기에 인터넷 연결이 안되는 곳에서도 가능하면 좋겠죠
둘, 관련부서와 커뮤니케이션이 쉬운 툴이어야 한다. 특히 외계어를 사용하는 IT부서와의 협업 기능은 필수
Prototype 툴의 기본 사상은 협업입니다. 기획자나 디자이너만 사용하는 것이라 관련된 조직, 구성원 모두가 쉽게 사용할 수 있어야 하고 커뮤니케이션이 가능해야 합니다. 특히 외계어로 이야기하는 개발자들과의 커뮤니케이션이 원활할 수 있어야 합니다.
셋, 디자이너 중심의 툴이 아니라, 현업 직원들이 쉽게 익히고, 적응할 수 있어야 한다. * 코딩 한줄 몰라도 앱을 만들 수 있을 정도로..
요즘은 개발자나 일부 퍼블리셔를 제외하고는 코딩을 잘 모르죠. 그렇다고 현업에서 기존처럼 ppt 문서로 설명하고만 있을 수는 없죠. html, css, java, 앱가이드 이런거 몰라도 쉽게 화면을 만들고 실제 앱(웹)처럼 만들면 기존보다 몇배의 시간단축과 커뮤니케이션이 가능합니다.
넷, UI 설계, 인터렉션에 대한 정의, 시나리오 설계, 요구사항 정의를 쉽게 할 수 있어야 한다.
최근 관련 프로그램들을 보면 화면이나 기능 구현에만 많이 신경을 쓰고 있습니다. 그것도 중요하지만 시나리오, 플로우챠트, 요구사항 등에 커뮤케이션을 위한 내용들도 함께 포함할 수 있어야 합니다. 그림만 보고 모든 것을 이해할 순 없으니 관련 내용이 포함 되어야 하겠죠
다섯, 입력필드를 활용한 사용성 테스트 구현이 가능해야 한다.
서비스는 사용자와 상호 작용이고, 그 중요한 요소 중 하나가 사용자의 참여 입니다. 서비스 중에서 사용자가 자기정보나 글을 적어야 하는 부분이 있다면, 이 기능은 사전에 꼭 검증을 해 봐야 합니다. 아쉽게도 지금까지 나온 툴 중에서 input field를 제대로 구현하는 프로그램이 거의 없습니다.
여섯, Prototype을 보고받은 의사결정권자가 한 눈에 결정할 수 있어야 한다.
두말하면 잔소리죠. "실컷 디자인/개발해서 보고했더니 뒤집어래요" 이런 경험이 한두번이 아닐겁니다. 의사결정권을 가진 사람이 처음에 보고받은 내용과 결과물의 차이가 이런 사태들을 많이 부르죠. 만약 처음부터 실제와 같은 모습으로 보고한다면 뒤집어 지는 경우는 많이 줄어 들겠죠. 그러면 투입인력도 아끼고, 시간도 단축하고 얼마나 좋겠어요.
그럼 오늘 설명하려는 'Just in mind'는 이런 조건을 충족하는지, 어떤 측면에서 추천할 만 한지
그 외에 어떤 좋은 기능이 있는지 지금부터 하나하나 알아보겠습니다.
1. 파워포인트로 문서를 만들 수 있다면, 누구나 쉽게 이용가능합니다.
Adobe의 포토샵이나 일러스트는 교육받은 디자이너나 사진 편집가들이 전문적으로 많이 이용을 하죠. 전문적인 프로그램이라 진입장벽이 높고, 일반인들이 이용하기는 쉽지 않습니다. 개인적으로 이 분야의 일을 하긴 하지만, 일부 사진 편집할때 외에는 잘 이용을 하지 않습니다. 배워보려고 몇번을 시도했지만 쉽지 않더군요.
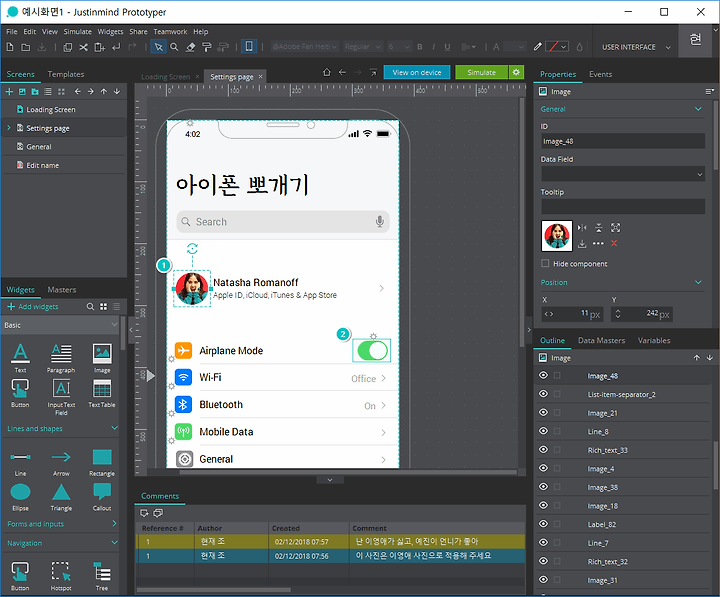
이 프로그램은 화면에 보이는 그대로 만들어 집니다. 파워포인트에서 텍스트를 입력하고 도형을 그리고 이미지를 추가하고 슬라이드쇼로 시연하듯이, 이 프로그램도 그와 비슷합니다. 제공되는 그리기 툴이나 입력툴, 이미지를 추가하면 쉽게 화면이 만들어 지고 즉시 미리보기가 가능합니다. 그리고 디바이스, OS 등의 환경에 맞는 샘플화면과 콤퍼넌트가 4,000여개 제공되고 있어 필요한 것들만 끌어다 놓으면 됩니다.
이제 파워포인트로 화면설계서 그만들 그려도 됩니다. 아니 파워포인트는 버리는게 맞습니다. 특히나 First Mobile 시대에는 2차원적인 파워포인트로 만든 화면설계서는 시간의 낭비, 커뮤니케이션의 불편함을 가져오는 낡은 시대의 도구일 뿐입니다.(그렇다고, 이 프로그램이 나쁘다는 것은 아닙니다. 그 프로그램 자체는 훌륭하지만, 이 분야에서는 버려야 한다는 의미입니다)
아래 샘플화면을 보면, 왼쪽 화면에 입력하거나 만든 화면을 바로 실제 모바일화면으로 할 수 있습니다. 물론 실제 디바이스에서도 동일하게 볼 수 있습니다.
https://www.justinmind.com/ui-kits

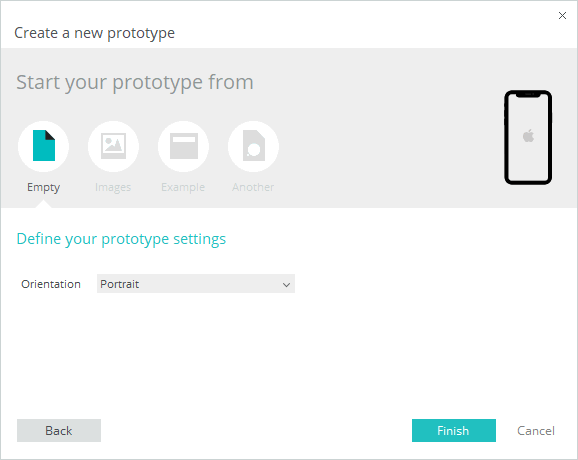
2. 모바일/웹 디바이스 종류에 맞춘 최적화된 화면 제작
개발하려는 것이 PC웹인지 모바일웹, 앱인지에 따라 화면사이즈나 각종 설정이 완전 달라집니다. 새롭게 프로젝트를 만들때 아래와 같이 선택만 하면 그 디바이스에 최적화된 환경을 제공합니다. PC용 웹, 안드로이드, 태블릿 등 다양한 환경을 지원하며, 특히 iOS의 경우 iOS X까지 지원을 합니다.

3. 협업을 위한 커뮤니케이션, 개발자를 위한 전용 화면이 제공된다.
위에서 Prototype 툴의 기본 사상은 협업이라고 했습니다. 다시 말해, 혼자가 아니라 여러사람 여러부서가 함께 공유하고 협업하기에 최적화 되어야 한다는 것이죠. 그래서 아직도 많은 기획자들이 요건을 만들면서 파워포인트에 빼곡하게 요건을 적고, 디자이너나 앱가이딩을 담당하는 친구들은 그 결과물을 또 문서로 만들어서 전달하죠. AI가 디자인도 하는 시대에 참 뒤떨어진 방식입니다.
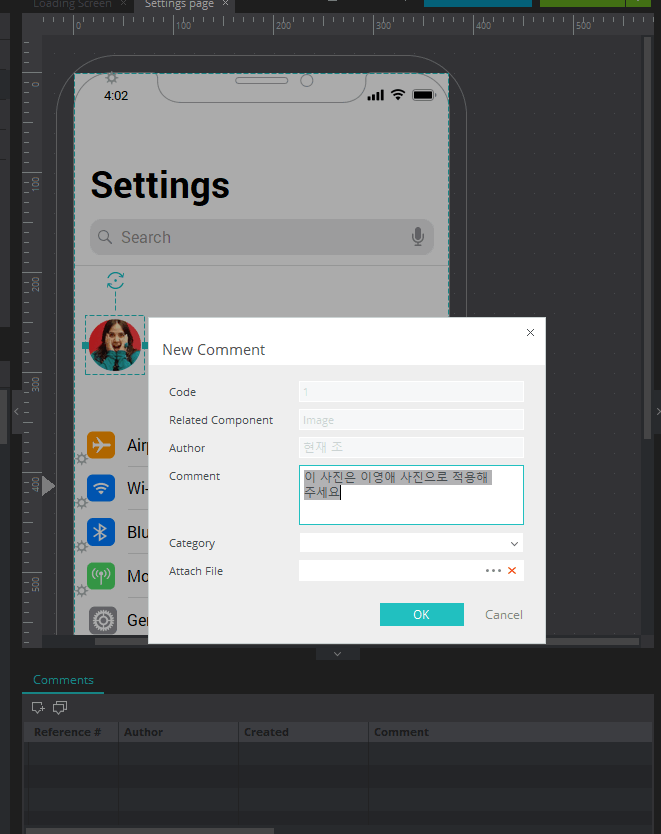
이 툴은 협업을 위해 어떤 것을 제공하는지 알아보겠습니다.
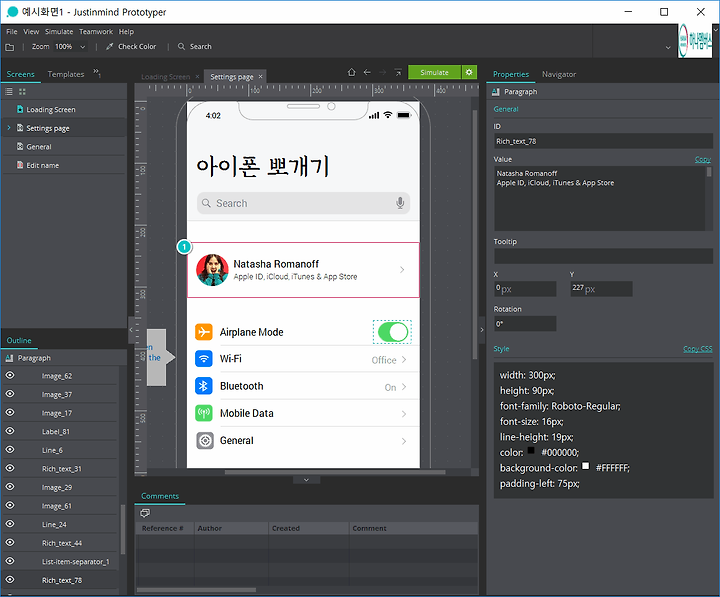
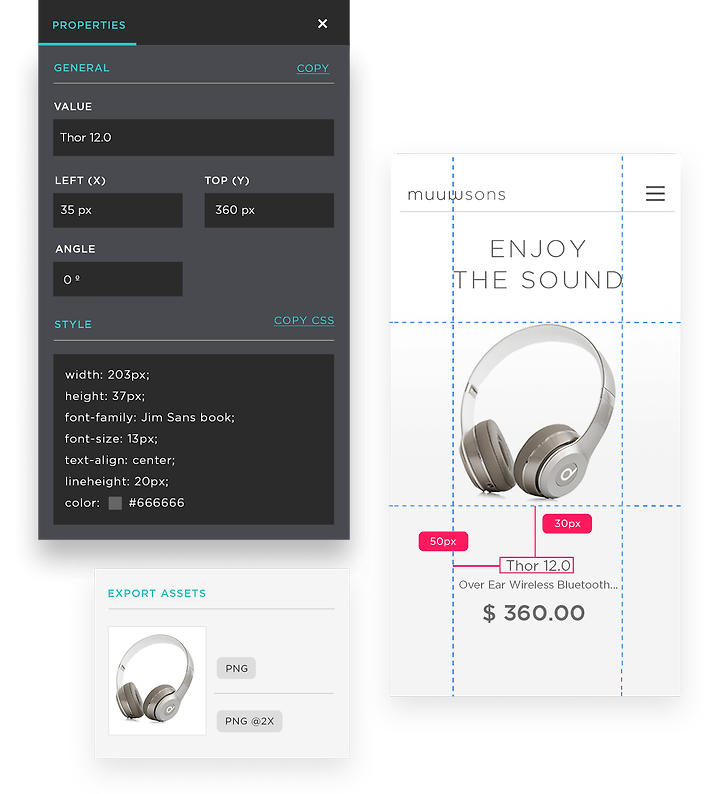
- 개발자를 위한 전용화면을 제공하며, 마우스만 올려도 이미지 사이즈나 절대값 수치, CSS, 해상도별 사이즈를 바로 확인할 수 있습니다.
- 커뮤니케이션을 위한 Comment, Requirements module을 제공하고 있어 개별 요소나 전체적인 요구사항들을 쉽게 전달하고 확인할 수 있습니다.
아래 화면이 개발팀을 위한 화면입니다. 개발자 입장에서는 불필요한 화면을 제거하고 꼭 필요한 기능들만 배치해 놨습니다.
4. 설치용 프로그램입니다. 인터넷 환경이 아니라도 이용가능합니다.
최근 웹용으로 출시되는 프로그램들과 달리, 이 프로그램은 PC(MAC) 설치 프로그램입니다. 그래서 네트웍이 차단된 공간에서도 별다른 제약없이 이용가능합니다.
물론 프로그램을 실행하면 인터넷 연결여부를 체크하는 단계에서 잠시 지연이 있긴하지만, 그 외는 모든 기능을 이용가능합니다.
※ 프로그램을 설치하면 한달간 무료로 이용가능하며, 그 이후에는 구매 후 이용가능합니다. 그런데 인터넷이 안되는 상황이면 라이센스 체크기능이 작동하지 않기에 공짜로 계속 이용을 할 수 있네요.
뭐 그렇더라도 한달에 19달러 정도밖에 안하니 하나 구입해서 이용하는 것이 좋지 않을까 싶네요.
글이 길어 지는 군요. 일단 여기서 끊고 다음글에서 이어서 가겠습니다~
[관련글 보기]
2018/11/18 - [IT & SNS/UI&UX] - [연재 1] UI/UX 어떤 툴을 사용하시나요?
2018/11/25 - [IT & SNS/UI&UX] - [연재 2] UI/UX Prototype 프로그램 선택
2018/12/02 - [IT & SNS/UI&UX] - [연재 3-1] UI/UX Prototype 툴 선택 - Just in mind
2018/12/02 - [IT & SNS/UI&UX] - [연재 3-2] UI/UX Prototype 툴 선택 - Just in mind