1. 잘 정리된 ppt및 블로그를 보면서 감을 잡는다.
프로그레시브 웹앱이란? - Progressive Web Apps
https://www.slideshare.net/GihyoJoshuaJang/the-future-of-web-progressive-web-app
현실적 PWA
https://www.slideshare.net/netil/pwa-65378869
2018년과 이후 JavaScript의 동향 - 브라우저 밖의 JavaScript
https://d2.naver.com/helloworld/5644368
서비스 워커(Service Worker) 정체가 뭐니?
https://b.limminho.com/archives/1384
서비스 워커: 소개(google)
https://developers.google.com/web/fundamentals/primers/service-workers/
브라우저별 서비스워커 지원 상황
https://jakearchibald.github.io/isserviceworkerready/
프로그레시브 웹앱(PWA) 푸시 알람 A to Z
https://joshua1988.github.io/web-development/pwa/pwa-push-noti-guide/
푸시에서 사용하는 FCM 과 GCM 차이
https://joshua1988.github.io/web-development/fcm-gcm-difference/
Push Companion
https://web-push-codelab.glitch.me/
2. 주요 골격이 되는 최소한의 소스로 한번 돌려본다.
3번으로 가능.
3. 최소한의 소스 + 주요기능 단위별로 코드를 작성해서 테스트한다.(캐시, 푸시)
웹 앱에 푸시 알림 추가(소스가 단계별로 잘 정리되어 있다.)
https://developers.google.com/web/fundamentals/codelabs/push-notifications/?hl=ko
node.js, FCM, 웹앱(서비스워커) 으로 푸시 구현하기.
캐시 관련된 사이트??
4. 여러 샘플 코드
Vue, 어디까지 설치해봤니? (vue init pwa)
http://labs.brandi.co.kr/2018/05/03/kwakjs.html
pwa-starter-kit
https://github.com/Polymer/pwa-starter-kit
5. 배포
heroku
express/node.js 를 이용해 서버를 만들어 heroku에 올리는 방법
heroku page error log 확인
https://devcenter.heroku.com/articles/error-pages
출처: https://java8.tistory.com/445 [ysh 버그 리포트]
PWA는 이용자에게는 사소한 이점이지만 개발자와 기업에는 거대한 이익이다. CSS3, 자바스크립트를 비롯해 여러 표준 툴을 사용하므로 다른 브라우저와 플랫폼에 간단히 이식할 수 있기 때문이다. 또한, 모바일 우선 설계 전략을 지원하거나 실질적으로 대체할 수 있다. 예를 들어 모바일용 PWA를 한번 개발하면 이를 다른 모든 기기에 배포할 수 있다.
PWA는 앱 스토어를 우회하기 때문에 '앱 피로' 문제에도 해법을 제시한다. 즉, 한번 써본 후 잊어버릴 앱을 찾아 앱스토어를 어쩔 수 없이 방문하지 않아도 된다. PWA는 이용자가 사이트를 방문할 때 설치를 즉시 제공할 수 있고, 방문할 때마다 해당 사이트에서 이를 시작할 수 있다.
대형 소매업체 대다수는 로열티와 할인 기능을 지원하고, 쇼핑 경험을 향상하는 앱을 제공한다. 그러나 고객 대부분은 이런 앱을 다운로드 하는 데 관심이 없다. 이럴 때 PWA를 사용하면 매장을 방문할 때 실행할 수 있고, 정식 앱처럼 작동한다.
다양한 현장 사례에서 PWA가 참여, 전환, 상호작용, 팝업 알림 열기, 옵트-인 등을 극적으로 높인 것이 입증됐다. 예를 들어 핀터레스트는 일반 브라우저 경험을 통해 서비스에 접근하는 것을 대체하도록 설계된 PWA를 사용한 이후 광고 클릭이 50% 증가하고, 사이트에서 5분 이상 머문 이용자에 의한 지출이 40% 증가하는 등 큰 성과를 냈다.
또한, PWA는 크롬북을 포함해 모든 종류의 기기를 지원한다. 과거에는 윈도우와 맥OS, 리눅스, iOS, 안드로이드 용의 앱을 개별적으로 만들어야했다. 여기에 크롬 익스텐션까지 만들어야 크롬북을 지원할 수 있었다. 그러나 이제는 단 한번 PWA로 만들어 크롬북을 비롯한 모든 플랫폼을 지원할 수 있다. 스마트TV와 다양한 사물인터넷 기기에 PWA를 적용하는 것도 간편하다.
PWA는 앱 같은 느낌이지만, 브라우저 상의 웹 페이지이므로 인덱싱과 공유가 가능하다. 또한 상대적으로 안전하다. 설치해도 시스템 하드웨어에 전혀 액세스할 수 없기 때문이다. 이용자의 명시적 허가를 받은 후에만 사례별, 자원별로 액세스할 수 있다. 예를 들어 스토리지, 위치 정보 및 블루투스로 액세스하려면 3번 별도로 허가를 받아야 한다. 사용자는 블루투스 액세스는 허가하지만, 스토리지나 위치 정보 요청은 거부할 수 있다.
이는 모바일 앱에도 이미 상당 부분 적용된 방식이다. 그러나 전통적인 데스크톱 애플리케이션과 비교하면 상당한 개선된 방식이다. 결론은 PWA가 마침내 브라우저를 앱 플랫폼으로 변환시켰다는 것이다. 과거의 끔찍한 '웹 앱'이 아니라 진정한 앱이다.
UX, UI 인기기사
-> '고정관념 버려라' 터치 앱 개발 UX 가이드
-> '윈도우 10과 개발자' 마이크로소프트가 당장 해야 할 일
-> 열 길 물 속같은 그녀? '코타나'의 18가지 기분 이모티콘
-> 태블릿 혹성 : UI 진화의 시작
-> 글로벌 칼럼 | 애플의 업적은 ‘마법’이 아니다
-> 기고 | 클라우드 UI 디자인, 이것만은 피하라!
-> 사용성 높은 협업 툴 제공, 'IT 부서의 의무'
---------------------------------------------------------------
MS가 구글과 함께 PWA에 올인하는 이유
크롬 70을 설치하면 윈도우 10에서 PWA가 마치 앱처럼 작동한다. 알림, 라이브 타일, 코타나를 지원한다는 의미다. 또한, 크롬 메뉴나 시작 메뉴, 또는 작업 표시줄의 고정 앱으로 바로 실행할 수도 있다. 크롬 70은 마이크로소프트 스토어에서 다운로드할 수 있다.
현재까지 구글과 마이크로소프트는 PWA에서 더할 나위 없이 좋은 팀워크를 보여줬다. 양사 모두 이익이기 때문이다. 먼저 마이크로소프트는 PWA를 통해 윈도우 이용자가 이용할 수 있는 앱의 수와 종류를 크게 늘릴 수 있다. 그러나 필자가 더 주목하는 것은 다른 가능성이다. 바로 마이크로소프트가 자신의 안드로메다(Andromeda) 기기로 스마트폰 시장에 재진출하는 것을 염두고 둔 것이다. 앱이 전혀 없이 시장에 들어가는 대신 위험을 PWA를 앞세워 낮추는 것이다.
실제로 PWA 앱 대부분은 안드로이드 앱의 대체재로 개발될 것이다. 이전에는 안드로이드 기기와 픽셀북에서만 쓸 수 있었던 수많은 앱을 윈도우 서피스 폰 기기에서도, 또는 안드로메다(인지 뭔지)에서도 쓸 수 있게 된다. 이는 마이크로소프트와 구글 모두에게 이익이다. 마이크로소프트는 막대한 앱을 얻고, 구글은 모든 사람이 모든 것을 웹에서 처리하는 현재의 크롬OS 전략과 미래의 푸시아(Fuschia) 전략에 도움이 된다.
프로그레시브 웹 앱은 항상 진보적이지는 않다
PWA에도 단점이 있다. 찾기가 번거롭다. 그냥 앱 스토어 접속해 검색 한번으로 원하는 것을 찾을 수 없다. 구글은 PWA 디렉터리를 별도로 두고 있지만 시중에 있는 모든 PWA를 찾을 수 있는 단일 저장소는 없다. 더구나 PWA가 단일 앱 플랫폼이 될지, 분열될 지도 확실치 않다.
마이크로소프트와 구글은 현재까지 PWA에 관해 협력 중이고 이는 좋은 징조다. 애플은 그렇게 적극적이지 않다. 애플은 사파리에서 PWA를 지원하기 시작했지만, 공통 표준을 지지할 의향이 있는지 아직 불투명하다. 사파리는 지원 기능도 부족하다. iOS PWA에서 웹 푸시 알림이 빠진 것이 대표적이다. 또 다른 단점이 있다. 일반적으로 PWA의 성능은 네이티브 앱보다 떨어진다. 게다가 PWA는 '격리'된다. 상이한 PWA가 자원이나 데이터를 직접 공유하기 매우 어렵다.
정리하면 PWA는 아직 완벽하지 않다. 그럼에도 필자는 PWA의 성장 가능성을 낙관한다. 이용자와 개발기업에 더 효율적이고, 더 유연하고, 교차-플랫폼이며, 특히 웹 앱, 웹 사이트, 모바일 앱 또는 데스크톱 앱보다 가볍기 때문이다. 실제로 스타벅스, 트위터, 버거 킹, 홈데포, 나사 등이 PWA로 전환하고 있고, 다른 기업도 뒤를 따를 것이 확실시된다.
이제 PWA가 윈도우 상에서 현실화했으므로, 기업은 이 기술에 대해 더 진지해져야 할 시점이다. 현재 운용하는 모든 앱의 목록을 만들어 어떤 것을 PWA로 변환할 수 있을지 미리 판단해 준비해야 한다. 이는 쉽지 않은 작업이지만 결국 훨씬 큰 혜택으로 돌아올 것이다.
원문보기:
http://www.ciokorea.com/news/39944#csidxe7c03fa0729aceb84814c1cfa76004a 
PWA란
PWA(Progressive Web App)는 Google의 크롬 엔지니어 Alex Russell의 "Progressive Web Apps: Escaping Tabs Without Losing Our Soul"이라는 글에서 처음으로 고안된 개념이다. PWA는 앱 수준으로 점진적으로 발전해 나가는 웹을 지향하며 궁극적으로 앱 수준에서의 사용자 경험을 웹에서 제공하는 것이 목적이다.
모바일을 중심으로 하는 인터넷 서비스는 크게 모바일 웹과 모바일 앱의 형식을 띄며 각각 장단점이 있다. 예를들어, 웹의 경우 앱에 비해 도달률은 높지만 참여율이 낮고, 앱은 설치가 필요하지만 웹은 주소만 있으면 누구나 접근 가능하고 큰 저장공간도 필요로 하지 않는다. PWA는 이 두 형식의 장점만을 결합한 '앱 같은 웹'을 지향한다.
PWA의 특징
PWA의 특징은 크게 3가지다.
• 안정성(reliable): 불안정한 네트워크 환경에서도 안정적으로 동작해야 한다.
• 빠른 속도(fast): 사용자 인터랙션에 빠르고 부드럽게 반응해야 한다.
•관여(engaging): 진짜 앱처럼 올입감 높은 사용자 경험을 제공해야 한다.
이 같은 특징을 가지는 PWA는 사용자에게 더 나은 사용자 경험을 제공하고, 인터넷이 느린 지역에서도 쾌적한 웹 활용을 돕는다.
PWA에 사용되는 기술들
• Web App Manifest: 웹 앱을 장치 홈 화면에 설치하여 사용자가보다 쉽게 응용 프로그램에 액세스 하고, 앱과 유사한 사용자 경험을 제공해줌
• Service Workers: 웹앱의 중요한 부분을 캐싱하고 사용자가 다음에 열때 즉시 로딩하는 방식으로 네트워크 환경이 좋지 않아도 빠르게 구동되도록 해줌
• Push API: 웹에서 푸시 알림을 보낼 수 있게 해줌
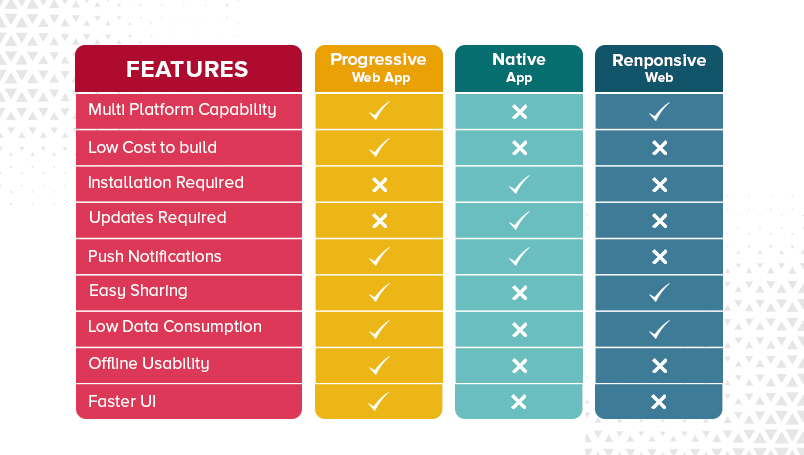
PWA와 네이티브 앱 비교
아래 그림은 PWA와 웹, 앱을 비교하고 있다.
• 반응형 : 데스크톱, 태블릿, 모바일 등 모든 폼팩터에 맞음
• 저비용: 구축 시간이 비교적 적고 앱에 비해 기본적 개발 비용이 낮음
• 설치 가능 : 앱 스토어 등록이 필요 없음, 저장공간 덜 필요함
• 연결 독립적 : 오프라인이나 느린 네트워크에서 작동(로컬 기기의 캐시에서 로드)
• 앱과 유사 : 앱 스타일의 상호작용 및 탐색 기능을 사용자에게 제공
• 최신 상태
• 안전 : HTTPS를 통해 제공됨
• 검색 가능
• 재참여 가능 : 푸시 알림 같은 기능 가능
• 손쉬운 액세스 및 참여 증대 : URL을 통해 손쉽게 공유할 수 있음
• 진화 : 점진적인 개선을 통해 작성되므로, 브라우저에 상관없이 모든 사용자에게 적합함
활용사례
• AliExpress는 세계 최대 규모의 전자상거래 사이트 중 하나로, PWA를 구축하고 나서 신규 사용자의 전환율이 104%까지 증가했다. 또한 세션당 74% 더 많은 시간을 사이트에서 보내는 것으로 밝혀졌다.알리바바도 PWA로 전환 이후 76%의 전환율 상승을 확인했다.
• BaBe는 인도네시아의 뉴스 제공 서비스로, PWA 출시 후 이 앱이 기본 앱보다 훨씬 빠르게 실행되고 각 세션마다 모바일 웹사이트와 기본 앱 모두에서 평균 3분이라는 비슷한 시간을 소비하는 것을 확인했다.
PWA를 활용한 기업들
참고자료 링크
https://developers.google.com/web/progressive-web-apps/
https://infrequently.org/2015/06/progressive-apps-escaping-tabs-without-losing-our-soul/
http://halwits.com/progressive-web-app/
https://www.slideshare.net/wonchoel/pwa-73203598?next_slideshow=1
https://terms.naver.com/entry.nhn?docId=3581225&cid=59088&categoryId=59096
https://developers-kr.googleblog.com/2016/06/the-mobile-web-is-open-for-business.html
https://medium.com/codingthesmartway-com-blog/getting-started-with-progressive-web-apps-pwa-ab05bcc25bfd
'IT & SNS > UI&UX' 카테고리의 다른 글
| LAWS OF UX - 02. Doherty Threshold (0) | 2019.08.18 |
|---|---|
| LAWS OF UX (0) | 2019.08.13 |
| 디터 람스의 디자인 10계명 (0) | 2019.01.23 |
| 추천 - Flow Tool 10개 (0) | 2019.01.14 |
| [정보 스크랩] PWA를 개발하는 방법 : 점진적인 웹 응용 프로그램을 만들기 전에 알아야 할 모든 것 (0) | 2019.01.05 |
| Just in mind - 인터넷 차단 환경에서 사용 방법 (2) | 2018.12.25 |
| [연재 3-2] UI/UX Prototype 툴 선택 - Just in mind (7) | 2018.12.02 |
| [연재 3-1] UI/UX Prototype 툴 선택 - Just in mind (0) | 2018.12.02 |
| [연재 2] UI/UX Prototype 프로그램 선택 (0) | 2018.11.25 |
| [연재 1] UI/UX 어떤 툴을 사용하시나요? (0) | 2018.11.18 |
 pwa-intro-170120082824.pdf
pwa-intro-170120082824.pdf