사용자가 귀하의 사이트 또는 앱에 있어야 할 곳으로 이동할 수 있도록 돕는 것이 귀하의 브랜드입니다. 바로 사용자 흐름 입니다.
사용자 흐름을 식별하면 UI 디자인과 탐색을 사용자 목표에 맞게 조정할 수 있습니다. 사용자 흐름 및 전환 유입 경로를 최적화하면 사이트의 성공률이 향상되므로 사용자가 가능한 한 효율적으로 전환 작업을 수행 할 수 있습니다.
처음으로 사용자 흐름을 디자인 하던지 또는 요점을 되풀이해야하든 상관 없습니다. 이 10 가지 환상적인 사용자 흐름 도구와 시작에 유용한 팁을 확인하십시오.

사용자 흐름이란 무엇입니까?
사용자 흐름은 진입 점에서 장거리 슛을 종료 - - 사용자 인터페이스에서 작업을 완료하기 위해 사용자가 이동하는 경로입니다. 진입 점은 사이트의 홈페이지 일 수도 있고 제품을 구매하는 최종 목표 일 수도 있습니다. 사용자 흐름은 목표에 도달하기 위해 사용자 여정의 모든 탐색 단계를 정의합니다.
Smashing Magazine 에 따르면 다음 과 같은 일반적인 사용자 흐름이 있습니다.
- 유료 광고 - 배너 또는 Google 애드워즈 광고를 통해 유입되는 사용자입니다.
- 소셜 미디어 - 소셜 네트워크에있는 친구의 게시물에서 오는 사용자입니다.
- 전자 메일 - 전자 메일 뉴스 레터 또는 추천 초대에서 온 사용자입니다.
- 자연 검색 - 검색으로 떠오른 딥 링크에서 오는 사용자입니다.
- 보도 자료 또는 뉴스 항목 - 뉴스 또는 블로그 게시물에서 언급 한 사용자.

사용자 흐름을 어떻게 정의합니까?
새로운 웹 사이트 또는 모바일 응용 프로그램을 디자인하기 시작할 때 설계자는 종종 클라이언트 요구 사항 또는 고급 프로젝트 목표를 제공받습니다. 이러한 특성이 프로젝트만큼 중요하기 때문에 사용자 요구 사항을 염두에두고 설계하는 것의 대용품이 아닙니다.
사용자 흐름 을 설계하는 첫 번째 단계 는 유용성 테스트 라운드를 수행하는 것입니다. 이렇게하면 현재 솔루션으로 사용자의 목표와 좌절을 파악하여 설계를 수정할 수 있습니다. 또한 시나리오 및 페르소나를 사용하여 대상 사용자를 결정하는 데 도움이됩니다. 자세한 내용은 여기를 참조 하십시오 .
사용자 흐름을 표현하는 방법
그런 다음 각 대상 사용자 그룹에 대한 각 사용자 흐름을 스케치해야합니다. 종이로이 작업을 할 수 있습니다. 아니면 디지털로 가고 싶다면 Justinmind의 스케치 UI 키트 [이 링크는 UI 키트 파일을 다운로드 할 것입니다.]을 사용해보십시오 . 미래의 설계를보다 신속하게 구축 할 수있는 보너스와 함께 사용자 흐름을 스케치하는 데 필요한 모든 요소를 갖추고 있습니다.
정의한 각 사용자 흐름에 대해 다음 질문을 통해 흐름이 올바른 방향인지 확인하십시오.
- 사용자는 무엇을해야합니까?
- 사용자 흐름의 단계가 도움이되거나 진행을 방해합니까?
- 사용자는 작업을 수행하기에 충분한 정보를 가지고 있습니까?
사용자의 흐름을 파악한 후에는 전환 유입 경로에 해당 유입 경로를 매핑 할 수 있습니다. 전환 유입 경로는 사용자의 요구를 비즈니스 목표에 맞게 조정하여 모든 가치를 실현합니다.
전환 유입 경로를 최적화하는 것은 사용자가 브랜드로 전환하여 돌아갈 수 있도록하는 열쇠입니다. 컨텍스트에서 전환 흐름을 시각화하면 사용자를 효과적으로 안내하는 방법을 이해하는 데 도움이됩니다.
따라서 다음 단계는 와이어 프레임과 프로토 타입을 제작 하고 실제 사용자와 전환 깔때기를 테스트하는 것 입니다. 사용자 흐름이 다른 A / B 테스트를 수행하여 다양한 사용자 유형에 가장 적합한 것이 무엇인지 확인하고 전환 유입 경로를 확인하십시오.
사용자 흐름을 디자인해야하는 이유
우리가 웹과 모바일 인터페이스의 각 화면에 포함 할 내용을 알기 위해서는 사용자 흐름을 설계해야합니다. 사용자 흐름은 사용자 요구를 충족시키고 사용자가 자신의 목표를 달성 할 수 있도록 도와주는 경험을 설계하고 테스트하는 기초입니다.
사용자가 사이트를 얼마나 쉽게 탐색 할 수 있는지는 사이트의 성공률에 크게 영향을줍니다. 사용자 흐름을 매핑하여 사용자가 최종 목표에 도달하고 방해가 될 수있는로드 블록을 제거하는 것이 얼마나 쉬운 지 식별하여 긍정적 인 사용자 환경을 만들 수 있습니다.
사용자 흐름을 생성하기위한 10 가지 필수 도구
Timblee : 아름다운 사용자 흐름 다이어그램 만들기

Timblee 매핑 도구를 사용 하여 시각적 인 대화 형 워크 플로우 및 사이트 맵을 만듭니다 . 직관적 인 드래그 앤 드롭 캔버스는 흐름 다이어그램을 빠르고 쉽게 만들 수 있으며 디자이너가 사용자 흐름을 시작하기에 적합합니다. 사용자는 서브 페이지를 작성하여 각 페이지의 상호 작용을 깊이 파고들 수 있습니다.
Timblee은 의견 및 피드백 시스템 및 버전 기록을 사용하여 협업 설계를 지원합니다.
단점 : 우리가 좋아하지 않는 유일한 점은 UI의 일부 요소를 읽을 수 없게되어 고해상도 화면의 가시성 문제입니다.
가격 포인트 : 14 일 동안 무료로 사용해보십시오. 가격은 월 $ 9에서 시작합니다.
Justinmind : 프로토 타이핑 도구로 사용자 흐름을 디자인하고 테스트하십시오.

Justinmind 는 웹 및 모바일 용 와이어 프레임 및 프로토 타입 도구로서 사용자가 자신의 사용자 흐름을 설계하고 컨텍스트에서 변환 흐름을 시각화 할 수있게 해줍니다.
으로 사용성 테스트 도구 통합 , 강력한 시나리오 빌더 및 요구 사항 정의 기능 , 사용자는 사용자의 흐름을 만들기위한 기능의 전체 세트가 있습니다.
사용자는 요소를 캔버스로 드래그 앤 드롭 하여 설계 프로세스 전반 에서 모든 브라우저 또는 모든 장치 에서 진행 상황 을 볼 수 있습니다. 사용자는 Justinmind 's Events 시스템을 사용 하여 스크린 플로우를 대화식으로 만들 수도 있습니다 .
도있다 팀워크, 버전 검토 및 주석 기능은 그래서 당신의 팀과 함께 작업하는 것은 쉽다. 그리고 가장 좋은 점은? Justinmind는 데스크톱 기반 사용자 흐름 도구이므로 인터넷 연결이나 보안에 대해 걱정할 필요가 없습니다.
단점 : 흠 ... 너무 직관적입니까? 그것은 무료입니까? 아야.
가격 포인트 : 무료. 유료 버전 $ 19.
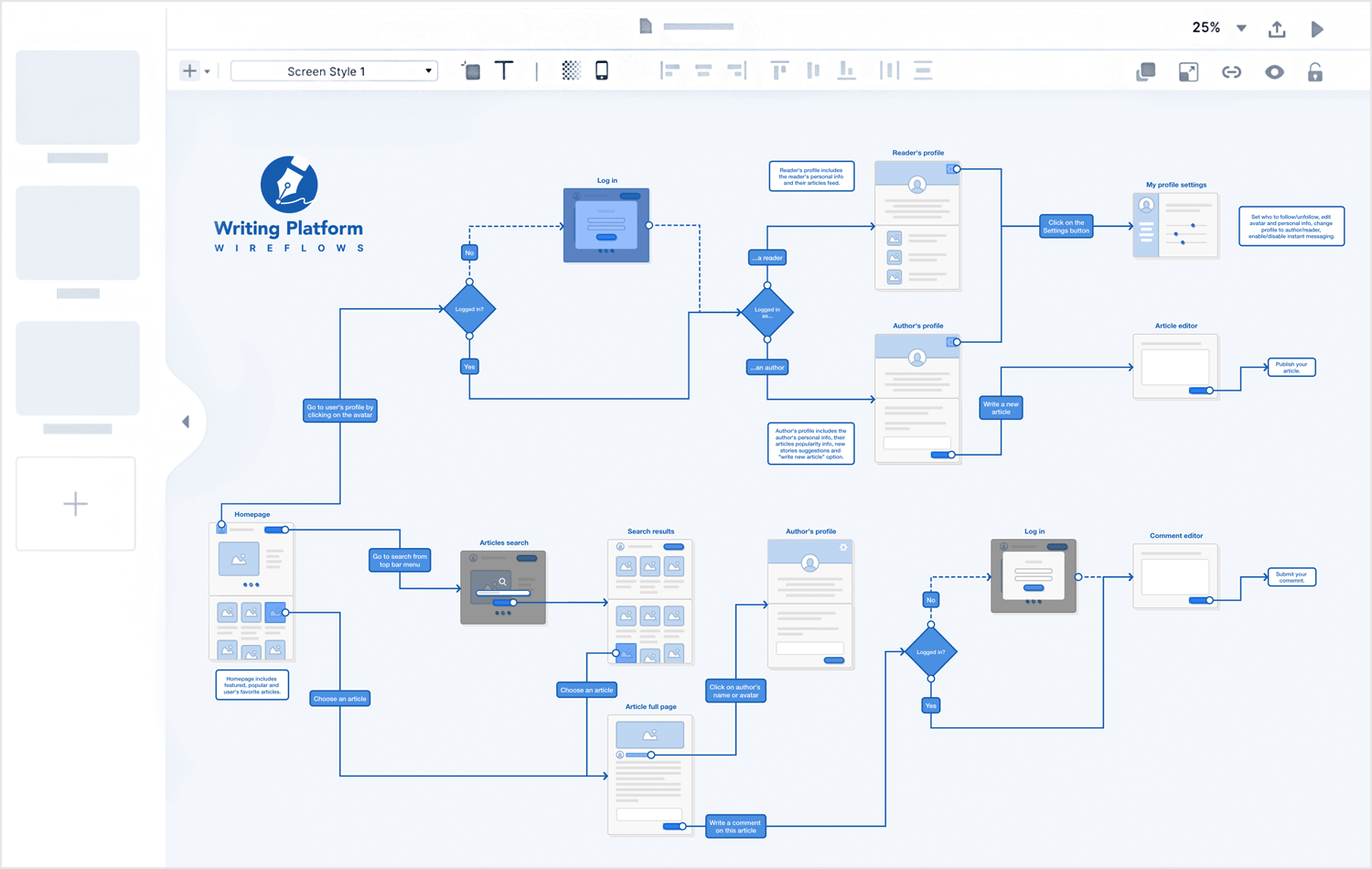
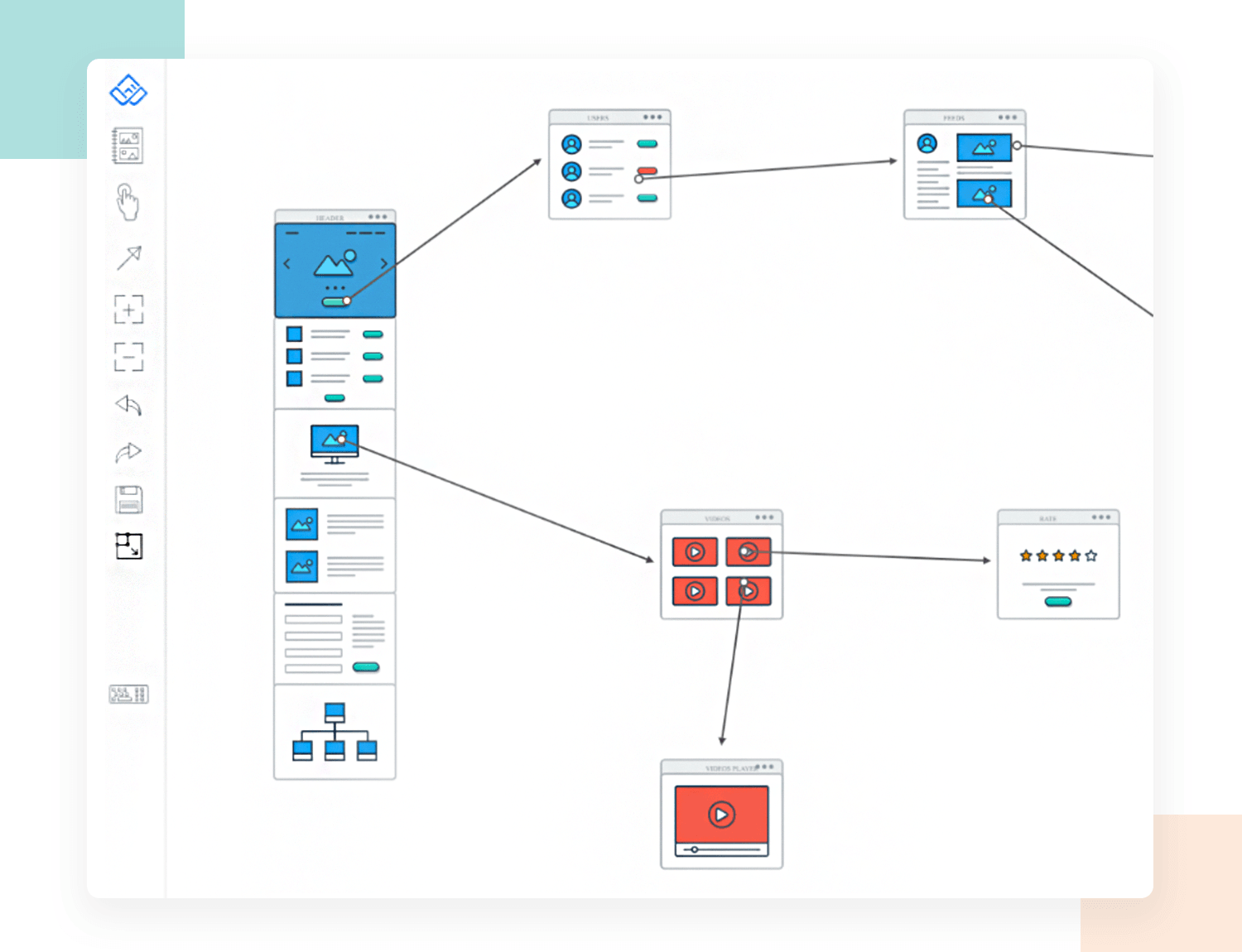
Flowmapp : 고객 이동 경로 및 사용자 흐름 계획

매력적이고 전문적인 사용자 흐름 및 고객 여정 다이어그램을 만드는 방법을 찾고 계신다면 FlowMapp을 사용해 볼 가치가 있습니다. FlowMapp로 만들 수있는 사용자 흐름 다이어그램은 간단한 회로도부터 거의 하이파이 와이어 프레임까지 다양합니다.
원래 사이트 맵을 만들도록 설계된 FlowMapp의 온라인 사용자 흐름 도구를 사용하면 선, 모양 및 아이콘을 사용하여 사용자 흐름을 신속하게 설계하여 고객의 여행 계획을 세우고 사용자 경험을 향상시킬 수 있습니다. 이미지를 사용자 흐름에 추가하고 추가 한 요소를 사용자 정의하고 필요한 모든 연결을 추가 할 수 있습니다.
단점 : 포함 된 아이콘이 80 개 뿐인데 더 많은 UI 요소를 제공하는 다른 도구가 있습니다.
온라인 도구. 무료 한정판.
가격 포인트 : 무료. 유료 버전은 월 $ 8-179입니다.
오버플로 : 눈에 잘 띄고 재생 가능한 대화 형 사용자 흐름 작성

사용자 흐름이 시각적으로 매력적이고 완벽하게 상호 작용할 수있는 방법을 독특하고 현대적으로 생각하면 오버플로를 확인하십시오 . 이 Mac 전용 사용자 흐름 도구를 사용하면 전체 사용자 흐름 개념에 대한 실제 업데이트 인 재생 가능한 사용자 스토리를 만들 수 있습니다. Windows 버전도 출시 될 예정입니다.
디자이너가 사용자의 흐름을 설명하는 가장 좋은 방법은 재생할 수있는 상호 작용을 사용하여 사용자가 이동 과정에서 무대로 이동하는 방법을 보여주는 것입니다. 오버플로를 사용하면 사용자 흐름 다이어그램을 동료 또는 클라이언트에 표시 할 때 포커스를 추가 할 위치를 선택할 수 있습니다.
가격 포인트 : 무료 (베타). 맥, 윈도우 곧.
유선 : 무료 온라인 사용자 흐름 도구

Wireflow 는 무료로 제공되는 오픈 소스 온라인 사용자 흐름 도구로서 사용자 흐름 프로토 타입을 전혀 만들지 못하게합니다. 제품 개발 라이프 사이클의 초기 단계에서 사용자 흐름 계획 프로세스를 단순화하기 위해 작성된 Wireflow는 Adobe Photoshop 및 Illustrator와 같은 값 비싸고 값 비싼 소프트웨어에 대한 의존도를 줄이려고합니다.
Wireflow에는 기본적인 것으로서 사용자 플로우 다이어그램을 작성하는 데 필요한 많은 기능이 포함되어 있습니다. 동료와의 실시간 공동 작업, 실시간 채팅 등이 포함됩니다.
단점 : 완전히 무료 인 것처럼 보이는 것은 개념의 증거이며 때때로 사용하기가 다소 어려울 수 있습니다. 예를 들어 키보드 단축키 카드를 표시하지 못했습니다.
가격 포인트 : 무료. 온라인 도구.
Mockflow : 사용자 흐름 시각화

Mockflow는 "사용자 인터페이스 아이디어를 신속하게 브레인 스토밍하는 가장 빠른 방법"으로 불리며 , 사용자의 여행 개념을 진정한 사용자 플로우 프로토 타입으로 변환 할 수 있도록 도와줍니다.
Mockflow를 사용하면 사용자 흐름을 시각화하고 실시간으로 공유하고 공동 작업 할 수 있습니다. 이 사용자 흐름 도구를 사용하여 디자인 시스템을 만들려면 필요한 스타일 가이드를 만들 수 있습니다. 여기에는 일부 타사 도구와의 통합이 포함되어 있지만 월 $ 29에 불과합니다.
가격 포인트 : 무료 한정판. 유료 버전은 월 $ 14-160입니다. Windows 및 Mac 용 오프라인 모드가있는 온라인 도구입니다.
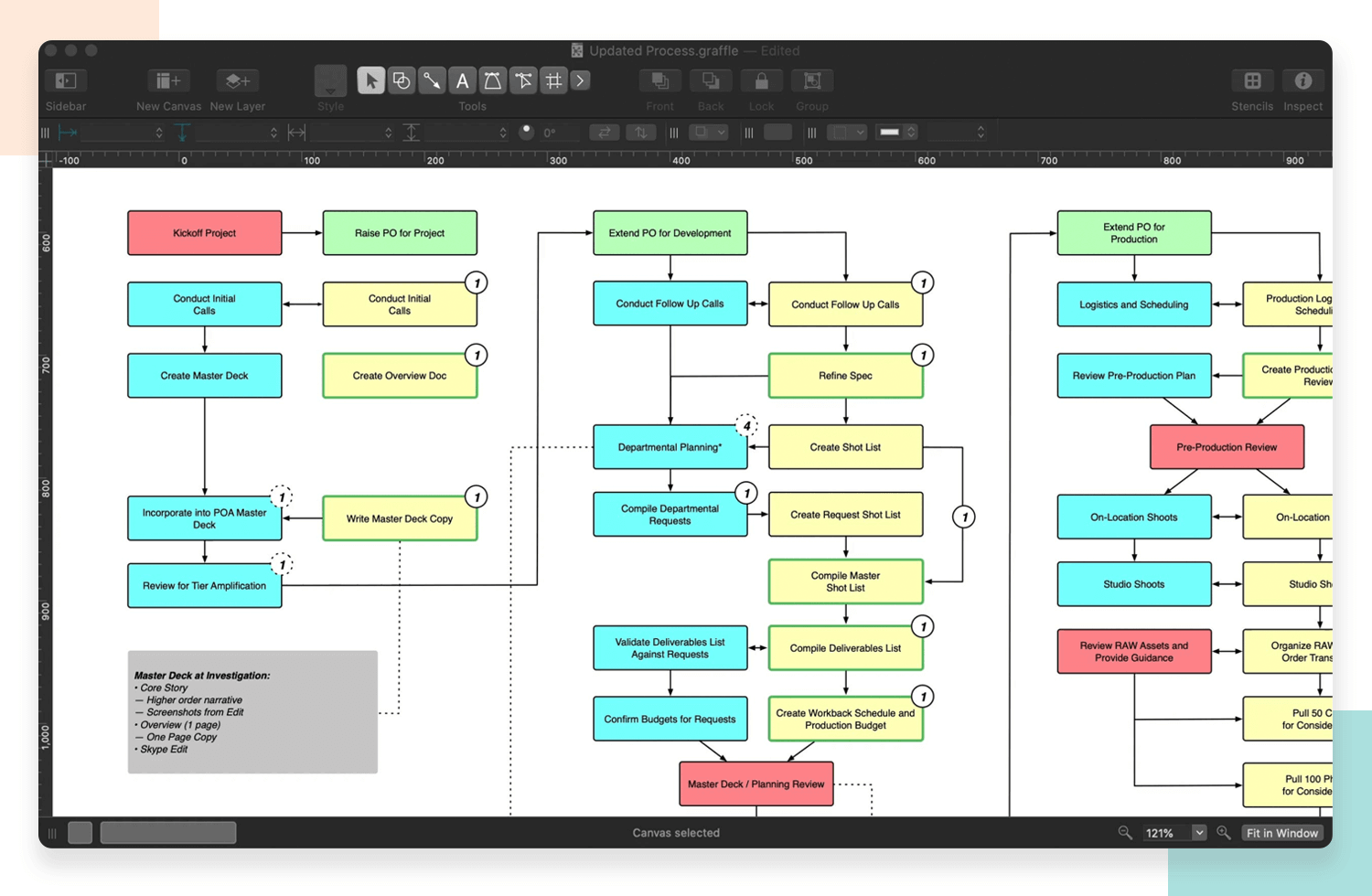
Omnigraffle : 고급 사용자의 다이어그램 작성 옵션

오랫동안 Mac 사용자가 좋아하는 Omnigraffle 은 "정확하고 아름다운 그래픽"을 제작하기위한 강력한 도구입니다. Omnigraffle은 사용자 흐름 다이어그램과 low-to-high-fi 와이어 프레임을 생성하는 것을 포함하여 다양한 방법으로 사용될 수 있습니다. 스텐실, 재사용 가능한 요소, 자동 레이아웃 및 수많은 요소 라이브러리 덕분에 Omnigraffle은 완전한 다이어그램 작성 솔루션입니다.
하나의 큰 특징은 사용자가 UI 키트, 템플릿 등을 공유하고 다운로드 할 수있게 해주는 Stenciltown 섹션입니다.
단점 : 소프트웨어의 큰 부분이지만 사용자 흐름 다이어그램 만 만들려는 대부분의 UX 디자이너에게는 그다지 중요하지 않습니다. 또한 Mac에서만 사용할 수 있습니다.
가격대 : 99 달러. Mac에만 해당됩니다.
Draw.io : 클라우드에 사용자 흐름 빌드 및 저장

Draw.io 는 flowcharts를 만들고 사용자 흐름을 정의하기위한 다이어그램 작성 및 사용자 흐름 도구입니다. 사용자는 자신의 차트, 다이어그램 및 플로우를 만들거나 URL이있는 레디 메이드 항목을 가져올 수 있습니다.
draw.io 인터페이스는 잘 설계되어있어 사용자가 다이어그램을 작성하기 쉽습니다. Google과 연결되면 실시간 공동 작업과 지원을 지원합니다. 다이어그램은 클라우드에 저장되며 사용자는 Google 드라이브, OneDrive, GitHub, Dropbox 및 Trello와 같은 다양한 클라우드 컴퓨팅 서비스 중에서 선택할 수 있습니다. Draw.io는 와이드 스크린 모니터 용으로도 최적화되어 있으므로 고해상도로 작업하는 것이 문제가되지 않습니다.
단점 : 유일한 도구는 사용자가 도구를 사용자 정의 할 수 없다는 것입니다. 그러나 이봐, 무료입니다!
가격 포인트 : 등록이나 지불이 필요하지 않은 경우 Google 드라이브 계정이 필요합니다.
Cacoo : 사용자 흐름 생성 및 공유

Cacoo 는 Google 드라이브와 통합 된 다이어그램 및 사용자 흐름 생성 도구입니다. 이 도구에는 순서도, 마인드 맵, 사용자 흐름 및 차트를 만들기위한 다양한 미리 준비 템플릿 및 모양 라이브러리가 있습니다.
Cacoo에는 내장 된 채팅 기능이 있으며 Visio 및 Adobe Creative 포함 및 내보내기가 지원됩니다. 흐름 다이어그램 템플릿을 디자인하는 데 이상적입니다. 이는 클라우드 기반 도구이며 사용자는 제공된 링크를 복사하여 작업을 공유 할 수 있습니다.
단점 : 인터페이스는 매우 직관적이지 않으며 상황이 예상 한 곳이 아닙니다. 그러나 당신이 도구를 좋아한다면, 그것을가주세요!
가격 포인트 : 14 일 동안 무료로 사용해보십시오. 가격은 한 달에 4.95 달러부터 시작됩니다.
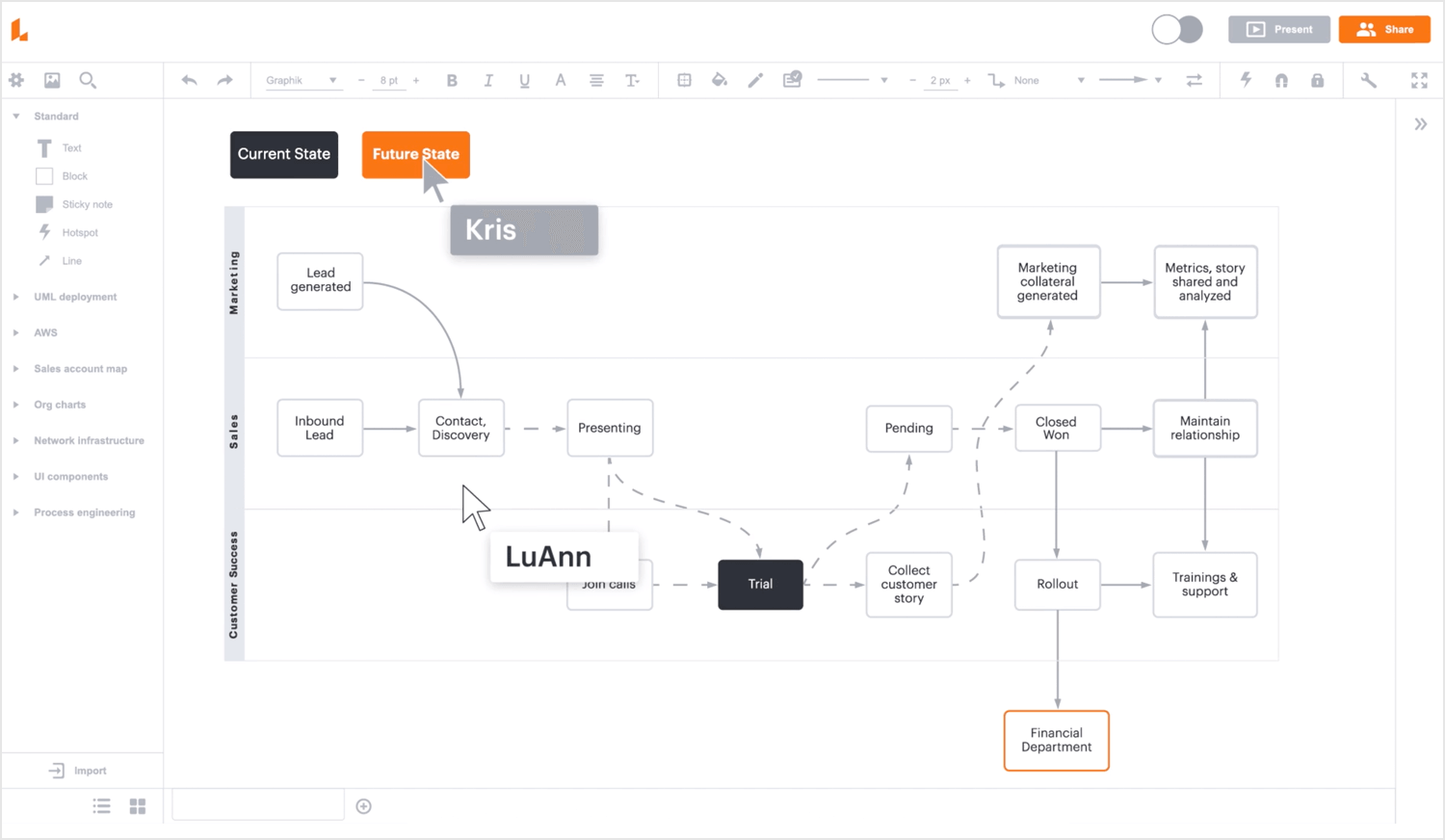
Lucidchart : 사용자 흐름 다이어그램 스케치

Lucidchart 는 사용자 흐름 다이어그램을 스케치하고 공유하기위한 온라인 도구입니다. 선택할 수있는 다양한 템플릿을 통해 브레인 스토밍 및 사용자 흐름 정의에서 프로젝트 관리, 팀 및 이해 관계자와의 다양한 작업에 이르는 도구입니다.
Lucidchart는 그룹 채팅과 댓글 기능을 제공하므로 모든 사람이 빠르게 작업 할 수 있습니다. 이 도구는 반응 적이며 HTML5 및 웹 표준을 기반으로하며 모든 주요 브라우저 및 장치에서 작동합니다.
단점 : 다양한 템플릿을 사용하면이 도구가 더욱 강력 해집니다.
가격 포인트 : 7 일 동안 무료로 사용해보십시오. 가격은 월 $ 8.95부터 시작됩니다.
사용자 흐름 설계 : 테이크 아웃
사용자 흐름은 웹 또는 모바일 UI에서 사용자 경험의 중요한 부분입니다. 방치하면 사용자가 사이트에서 튀어 오르고 돌아 오지 않는 좌절감을 느낄 수 있습니다. 디자인 프로세스의 초기 단계에서 사용자 흐름을 정의하는 데 도움이되는 도구를 선택하면 잘못 될 수 없습니다.
'IT & SNS > UI&UX' 카테고리의 다른 글
| LAW OF UX- 04. Hick’s Law (0) | 2019.08.18 |
|---|---|
| LAW OF UX - 03. Fitts’s Law (0) | 2019.08.18 |
| LAWS OF UX - 02. Doherty Threshold (0) | 2019.08.18 |
| LAWS OF UX (0) | 2019.08.13 |
| 디터 람스의 디자인 10계명 (0) | 2019.01.23 |
| [정보 스크랩] PWA를 개발하는 방법 : 점진적인 웹 응용 프로그램을 만들기 전에 알아야 할 모든 것 (0) | 2019.01.05 |
| Just in mind - 인터넷 차단 환경에서 사용 방법 (2) | 2018.12.25 |
| 정보스크랩 - PWA(Progressive Web Apps) (0) | 2018.12.23 |
| [연재 3-2] UI/UX Prototype 툴 선택 - Just in mind (7) | 2018.12.02 |
| [연재 3-1] UI/UX Prototype 툴 선택 - Just in mind (0) | 2018.12.02 |


