Objects that are near, or proximate to each other, tend to be grouped together.
서로 가까이 있거나 서로 가까운 물체는 함께 그룹화되는 경향이 있습니다.

근접성
게슈탈트 근접 법칙은 "서로 가까운 물체 나 모양이 그룹을 형성하는 것으로 보인다"고 명시하고 있습니다. 모양, 크기 및 개체가 근본적으로 다르더라도 가까이 있으면 그룹으로 나타납니다.
컴포지션에서 작은 요소가 "조립되는"방식을 나타냅니다. "그룹화"라고도하는 이 원리는 요소 집합의 집합 적 존재가 별도의 요소로서 존재하는 것보다 의미가있을 때 생성되는 효과와 관련이 있습니다.
단어를 문장이나 제목으로 배열하는 것은 관련이없는 요소를 그룹화하여 의미를 향상시키는 명확한 방법입니다. 단어를 그룹화하면 구성의 시각적 및 심리적 의미가 의미 와 관련이없는 비언어적 방식으로 변경됩니다. 함께 그룹화 된 요소는 요소가 닿지 않더라도 공간에서 모양 또는 평면의 환상을 만듭니다. 이러한 종류의 그룹화는 톤 또는 값, 색상, 모양, 크기 또는 기타 물리적 특성으로 수행 할 수 있습니다


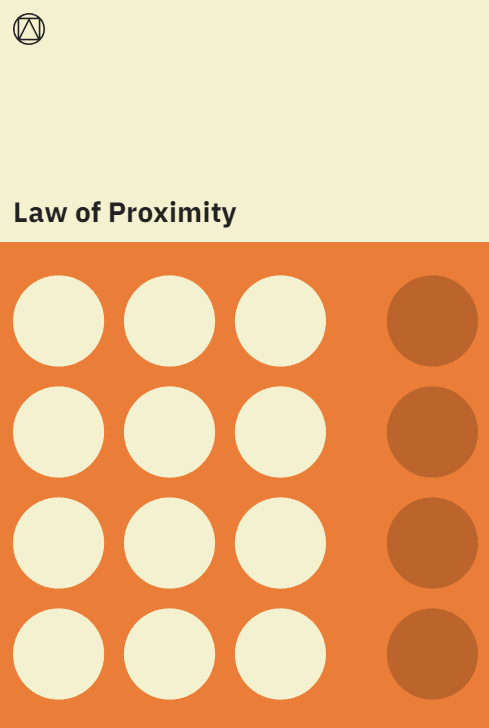
위의 예에는 24 개의 원이 있습니다. 우리는 원 사이의 거리에 따라 원을 그룹으로 인식합니다. 쉽고 간단하게 다음과 같이 인식합니다. 왼쪽에 12개, 가운데에 9개, 오른쪽에 3개의 그룹의 그룹이 있다고 쉽게 인지합니다.
근접 법칙은 인간의 눈이 시각적 요소들 사이의 연결을 어떻게 인식하는지 설명합니다. 서로 가까운 요소는 서로 분리 된 요소와 비교할 때 관련이 있다고 인식됩니다.
근접 법칙은 예를 들어 다른 요소들 사이에 인식 된 관계를 구축하기 위해 공백을 사용할 수있게합니다.
근접 법칙은 사람들이 아이디어, 개념 등을 그룹화 할 수 있도록하는 데 매우 유용합니다. 다른 항목 군집을 한눈에 인식 할 수있는 것이 이상적입니다. 그러나 디자이너는 디자인에 법을 적용하는 데주의를 기울여야합니다. 왜? 너무 많은 항목을 너무 가깝게 그룹화하면 시끄럽고 붐비는 레이아웃이 생깁니다. 각 항목의 근접성은 명확하지 않아 디자인의 의미를 잃게됩니다.
'IT & SNS > UI&UX' 카테고리의 다른 글
| LAW OF UX - 14. Parkinson’s Law (0) | 2019.08.18 |
|---|---|
| LAW OF UX- 12. Occam’s Razor (0) | 2019.08.18 |
| LAW OF UX - 11. Miller’s Law (0) | 2019.08.18 |
| LAW OF UX - 10. Law of Uniform Connectedness (0) | 2019.08.18 |
| LAW OF UX - 09. Law of Similarity (0) | 2019.08.18 |
| LAW OF UX - 07. Law of Prägnanz (0) | 2019.08.18 |
| LAW OF UX - 06. Law of Common Region (0) | 2019.08.18 |
| LAW OF UX - 05. Jakob’s Law (0) | 2019.08.18 |
| LAW OF UX- 04. Hick’s Law (0) | 2019.08.18 |
| LAW OF UX - 03. Fitts’s Law (0) | 2019.08.18 |



